js获取域名计算机域名
一、文章标题

JS获取域名及计算机域名解析

二、文章内容

在Web开发中,获取域名是一个常见的需求。而JavaScript作为前端开发的重要工具,自然提供了多种方式来获取域名。本文将介绍如何使用JavaScript来获取当前页面的域名,以及如何通过一些方式解析出计算机域名。
一、获取当前页面域名
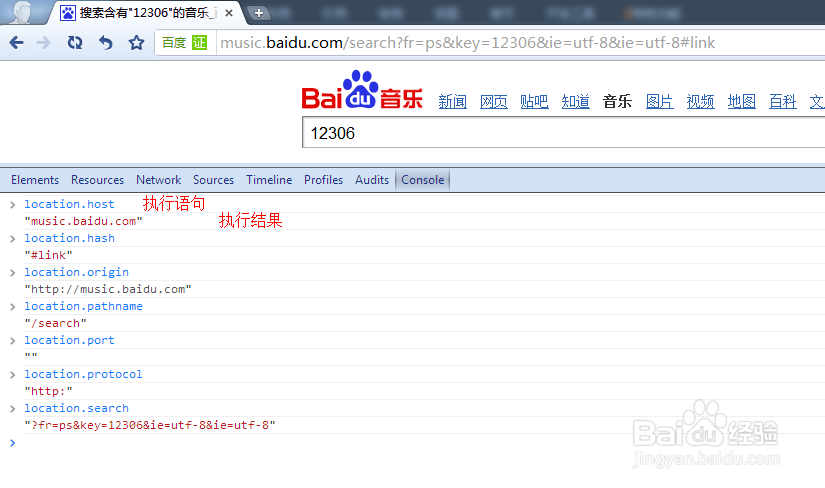
首先,我们要知道JavaScript可以直接通过全局变量window.location来获取当前页面的信息,包括其域名。通过访问window.location.hostname,我们就可以得到当前页面的域名。
var domain = window.location.hostname;
console.log(domain); // 输出当前页面的域名二、解析计算机域名
要解析计算机域名,我们通常需要使用到网络相关的库或者API。这里我们介绍一种通过JavaScript配合服务器端代码的方式来解析。首先,JavaScript在客户端发送一个请求到服务器端,服务器端再利用DNS解析技术来获取计算机域名。
- JavaScript发起请求
在前端JavaScript中,我们可以使用fetch或者XMLHttpRequest来发送请求到服务器端。
fetch('/server-endpoint', { method: 'POST', body: 'your_request_data' })
.then(response => response.text()) // 返回服务器端处理结果
.then(console.log) // 打印到控制台或者进行其他操作
.catch(console.error); // 捕获并处理错误这里的/server-endpoint是服务器端处理请求的接口地址,而your_request_data则是我们传递给服务器的数据。这些都可以根据实际情况来定义。
- 服务器端处理
服务器端在接收到前端JavaScript发起的请求后,利用服务器端的语言(如Node.js)进行编程来实现DNS解析功能。例如在Node.js中,我们可以使用dns模块来进行DNS查询:
const dns = require('dns');
dns.lookup('www.example.com', (err, address) => {
if (err) throw err;
console.log('主机名是:' + address); // 打印解析后的计算机域名或其他相关信息
});这里需要注意的是,由于DNS解析涉及到网络通信和外部服务,所以这个过程可能会因为网络延迟等原因而稍显缓慢。因此在实际应用中,我们需要考虑到这些因素并做出相应的优化和错误处理。
三、总结
通过上述步骤,我们可以使用JavaScript在前端获取当前页面的域名,同时也可以配合服务器端代码实现计算机域名的解析。在这个过程中,我们要注意到数据传输的安全性和及时性,尤其是在涉及用户隐私或关键信息的时候。另外,对一些潜在的错误或异常情况也需要做好充分的错误处理和调试工作。通过合理的实现方式,我们就可以让这些技术手段为我们的Web应用带来更加强大和高效的功能和性能。






















